本文共 2310 字,大约阅读时间需要 7 分钟。
Storybook 5.0(SB5)于近日正式发布,这是目前为止最大的一个版本。新版本的内容包括:
全新的开发者体验;
带有主题的组件库;
改进的前端插件架构;
全新的Storybook网站。
Storybook的进展和未来
Storybook是目前最受欢迎的UI组件环境,它为各种视图层(如React、Vue、Angular、React Native、Ember)提供了结构化的UI开发、测试和文档。
采用情况:Storybook是Airbnb、Slack、Squarespace、Lyft和Dropbox等巨头公司的首选UI工具,而且在各个行业和开源项目中的采用还在继续增长,最近的每月npm下载量超过450万次。
蓬勃的社区:Storybook社区在Github上有600多个贡献者和34K个星标,从星标数量来看,Storybook已经进入了前40个JavaScript项目的行列。Storybook社区比以往任何时候都更强大。为了这个项目的未来,还成立了一个由高级维护人员组成的指导委员会。
专业级工具:在2018年,Storybook团队专注于构建Storybook平台,包括扩展视图层支持、插件的交叉兼容性,并与JavaScript工具一起演化。2019年,Storybook团队将通过以下方式改善开发者体验:
提高用户反馈的优先级;
为Storybook提供更多的配置方式;
发布更多小版本,让平台变得更稳定。
Storybook 5.0新特性
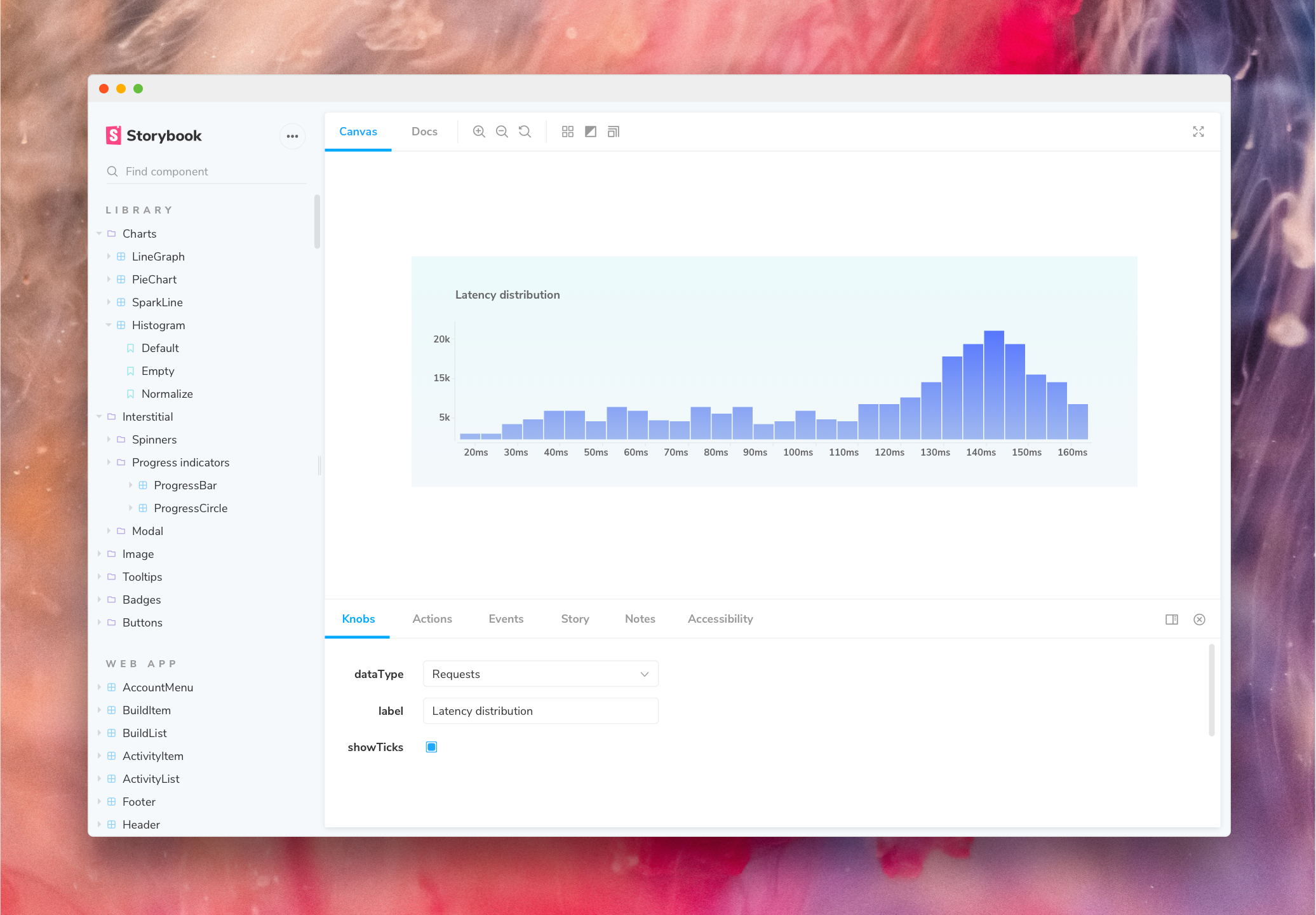
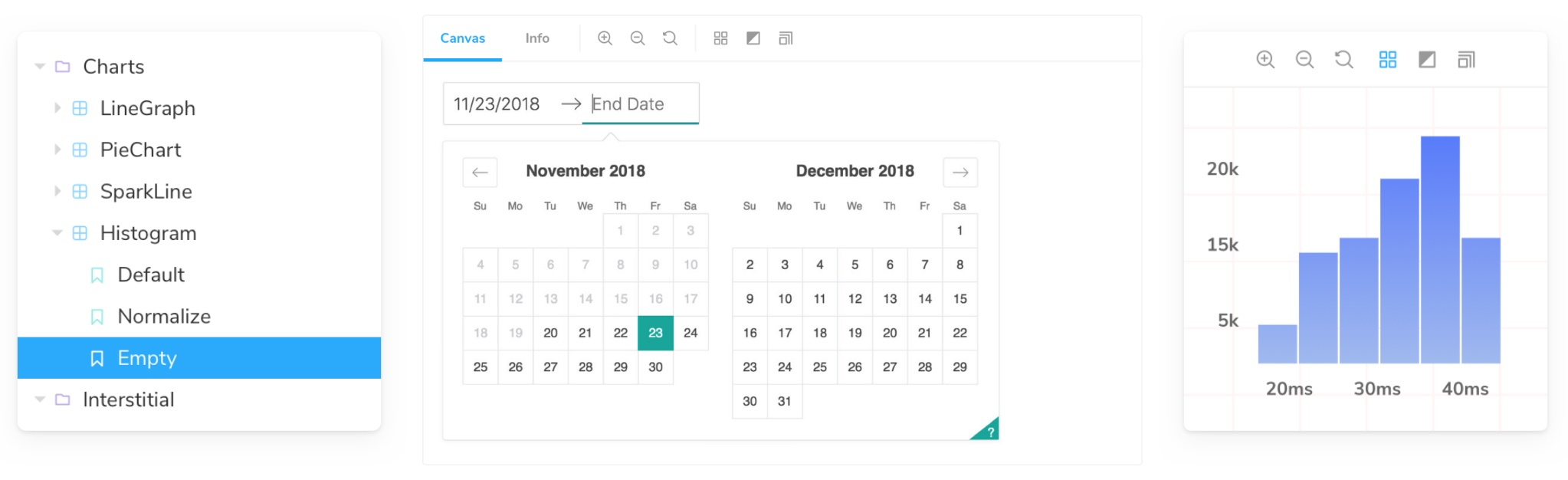
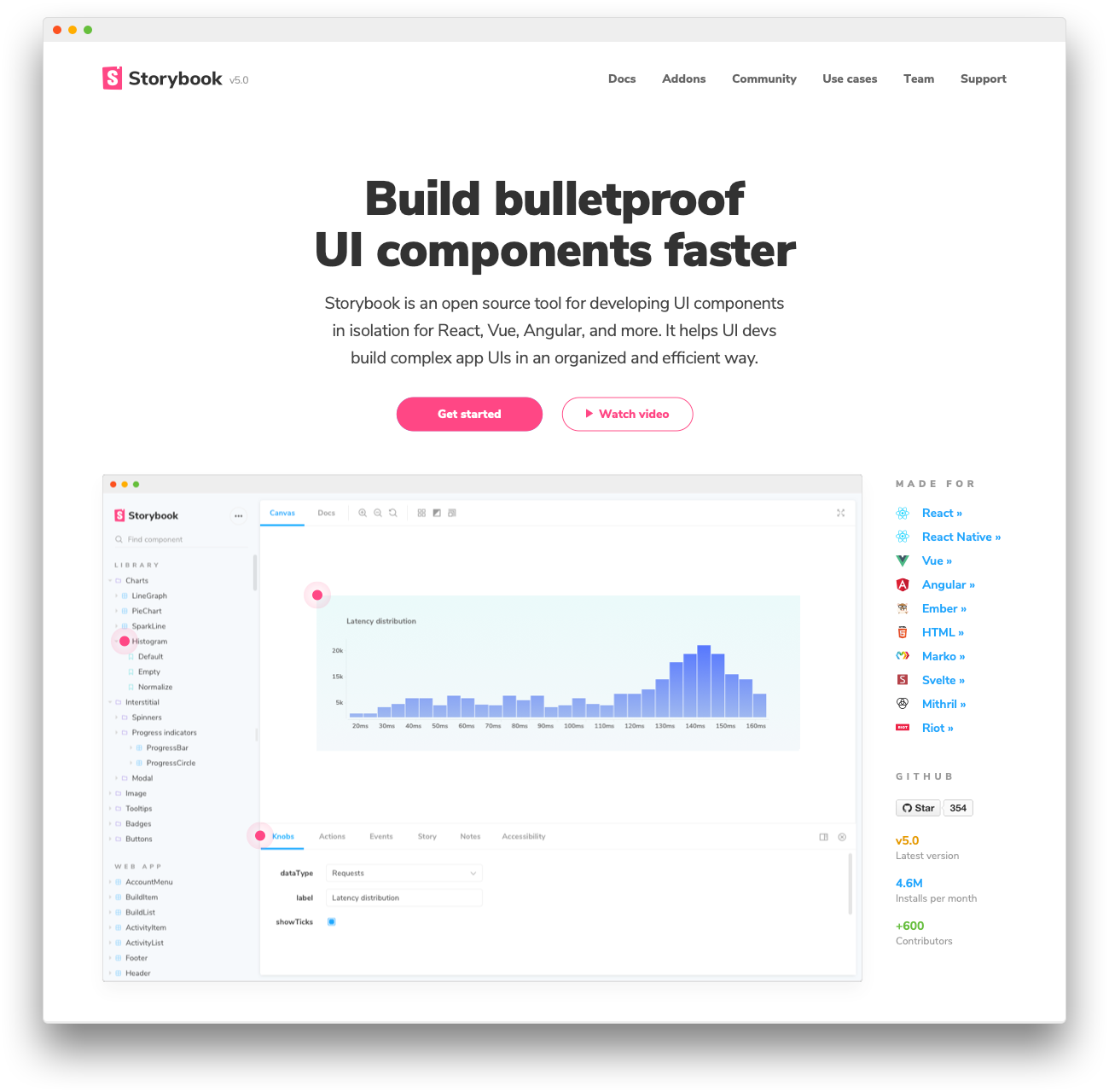
SB5的核心是一个漂亮的新用户界面。具有讽刺意味的是,对于这样一个被广泛使用的UI开发工具,Storybook本身在设计方面还有很多需要改进的地方。Storybook的新设计是自项目开始以来的第一次重大调整。

新的用户界面解决了自2016年以来用户反馈的问题,包括:
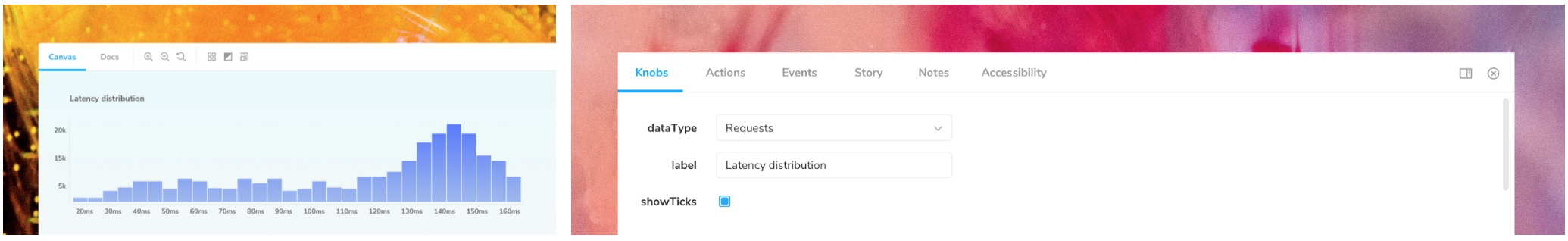
新设计的亮色和暗色主题;
画布工具栏,可以方便地访问插件;
调整导航栏,菜单更加直观;
重新设计插件面板,可以使用按钮切换可见性和方向;
用户可配的键盘快捷键;
新的URL结构,消除了长串的查询参数。
这些升级改进了整个Storybook生态系统的视图层、插件和集成。
重用Storybook组件
Storybook本身就是用Storybook构建的。Storybook团队正在发布@storybook/components库,用来加快开发速度,促进最佳实践。这意味着插件开发人员可以更快地构建与Storybook UI一致的插件。

Storybook组件使用React和Emotion实现。这个库包含了Storybook界面的所有构建块,可用于开发桌面和移动UI,并可通过Emotion灵活的主题API进行定制开发。
这个库实现了以下几个的目标:
加快开发:记录常见的用例、自动化可视化测试,并促进代码重用;
促进最佳实践:Storybook团队的长期目标是让这个库成为使用Storybook构建设计系统的风向标。虽然还有很长的路要走,但SB5是迈出的关键一步;
改进工作流:SB5的很多改进来自构建Storybook组件库本身。
定制Storybook
Storybook还提供了一个新的前端架构,用于改进Storybook的定制化。Storybook一直都有提供插件和构建配置API,而现在SB5开始开启可配置的用户界面。
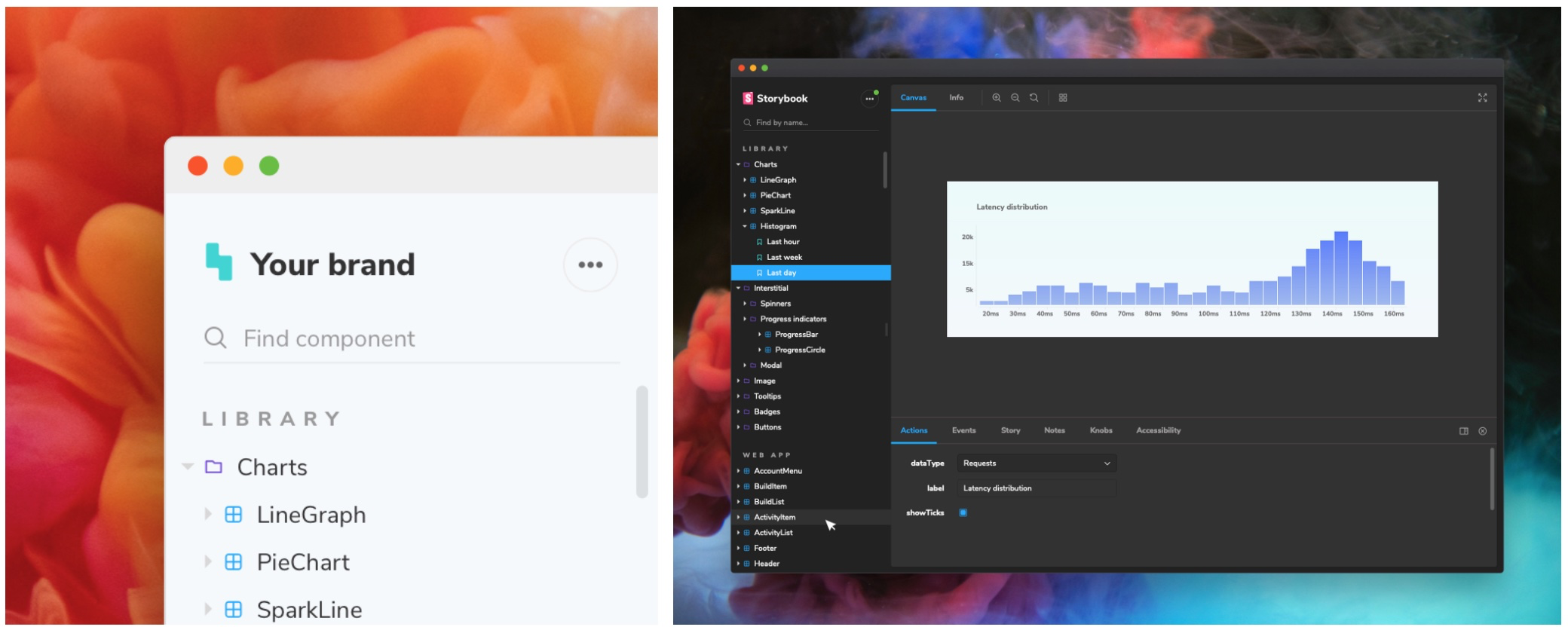
主题API
在Storybook中应用主题比以往任何时候都更容易、更一致、更美观。这可以通过新的主题API来实现,新版本的API对4.0版本的API进行了改进。

Storybook提供了开箱即用的“亮色”和“暗色”主题。这些主题可以独立使用,可以作为主题定制化的起点。下面是一个简单的例子:
SB5的主题系统被抽象为一组变量,简化了开发人员的定制化工作,同时随着Storybook UI的演化,更容易保持向后兼容性。有关SB5中主题的更多信息,请参阅。
插件API
SB5包含了一个扩展的插件API,提供了两种将插件连接到UI的新方式:工具栏和选项卡。
工具栏:插件现在可以被添加UI到工具栏!这样用户就可以立即看到插件。视图、背景和可访问性插件都支持这个新特性。
选项卡:插件还可以向主面板添加新选项卡。Notes插件已经支持这个特性,稍后会有更多的集成。

对于插件用户来说,SB5的安装和配置并没有发送变化。对新API感兴趣的插件作者可以参考Storybook的。
全新的Storybook网站
最新版SB5的最大亮点是Storybook的新网站。这个网站解释了Storybook诸多方面的好处——灵感来自社区的聚会、讨论、演示和博文。

为什么要使用Storybook?
用户经常会问为什么要使用Storybook?Storybook有很多应用场景:组件资源管理器、样式指南、UI文档、playground、沙箱、workshop和库。
下面的可以很好地回答这个问题。在不到两分钟的时间里,你将了解到为什么独立组件开发对现代应用程序来说非常重要,以及Storybook如何帮助你实现这一点。
升级到Storybook 5.0
如果你在运行Storybook 4.x,那么升级到5.0就很简单。这里有一个5.0。
如果你在使用3.x,那么也可以参考一下4.0。
如果你是Storybook新手,可以看看Storybook。
如果你想直接开始使用Storybook,只需要30秒就可以将SB5添加到现有项目中:
cd my-projectnpx -p @storybook/cli sb inityarn storybook
英文原文
更多内容,请关注前端之巅。

转载地址:http://hudfo.baihongyu.com/